Dokumentation Typo3 Website "Design-Baukasten"
für Redakteure
Bestandteil des „Sozialnetzes Hessen“ (www.sozialnetz.de)
Stand: 20.02.2018
Diese Dokumentation ist für CMS-Redakteure des Designbaukastens gedacht. Eine grundlegende Vertrautheit der Redakteure mit dem Typo3 CMS 7.6 wird vorausgesetzt. Es wird nur auf die site-spezfisichen Besonderheiten eingegangen.
Inhalt
Besondere Inhaltselemente
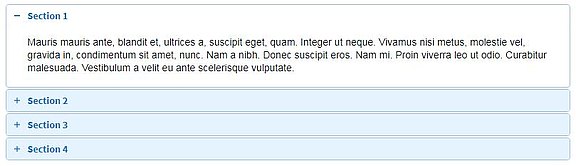
Akkordeon
Ein Akkordeonmenü (expandierende Liste) zeigt zunächst eine einfache Liste von Navigationslinks. Bei Aktivierung eines Links (Panels) werden darunter die untergeordnete Panels oder andere Inhalte eingeblendet angezeigt und die folgenden Panels der Hauptliste werden nach unten verschoben.
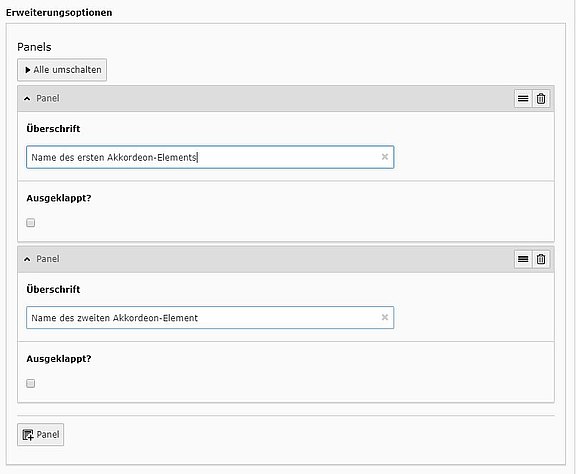
Beim Erstellen eines Akkordeons legen Sie zunächst die Container-Struktur der Panels durch Klicken auf den "+ Panel" Button im Bereich "Erweiterungsoptionen" an. Geben Sie dann die Überschriften der einzelnen Panel-Sektionen an und und legen Sie durch Setzen der Checkbox "Ausgeklappt?" fest, welches der Panels ggf. beim erstmaligen Laden der Seite bereits geöffnet ist. (Hinweis: Es kann immer nur ein Panel geöffnet sein - werden mehrere Panels als "Ausgeklappt" markiert, wird das jeweils letzte aktiviert). Im nächsten Schritt können Sie beliebige Inhaltselemente in die einzelnen Panels durch Klicken auf den Button "+Inhalt" platzieren.

Teaser-Box (ohne Bild)
Datei-Liste
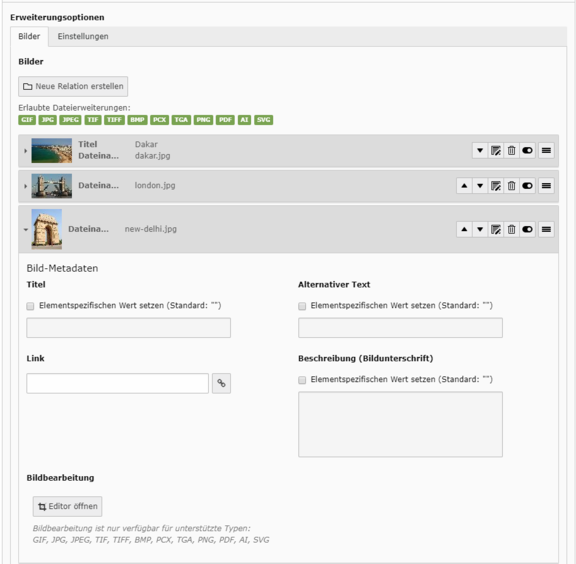
Bildergalerie
Die Bildergalerie besteht aus einer Thumbnailleiste, einer Normalansicht und der Möglichkeit zum Vergrößern. Eine vergrößerte Ansicht der Bilder wird optional per Klick als Lightbox angezeigt.
Die Bilder werden dabei im Bereich "Erweiterungsoptionen" des Inhaltselements "Bildergalerie" durch Klicken auf "Neue Relation erstellen" hinzugefügt. Im Reiter "Einstellungen" der Erweiterungsoptionen kann die Möglichkeit zum Vergrößern der Bilder auf Wunsch aktiviert werden.
Hinweis: Die Bilder sollten grundsätzlich zuerst über den fileadmin hochgeladen werden, damit dort das Copyright und die anderen Pflichtangaben hinterlegt werden.
Link-Liste
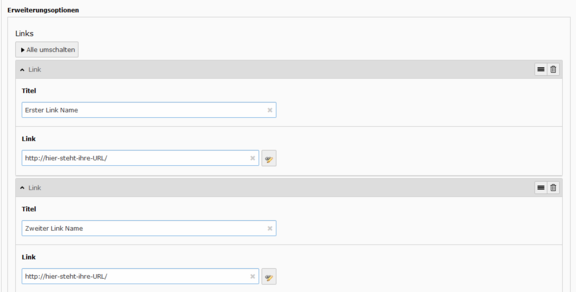
Im Bereich "Erweiterungsoptionen" können Sie hier eine beliebige Anzahl von Links hinzufügen. Diese bestehen jeweils aus einem Titel und der URL. Für die Eingabe der URL steht Ihnen ein Tool zur Verfügung, das Sie durch Klicken auf das Icon neben dem URL-Eingabefeld erreichen können. In dem erscheinenden Pop-Up-Fenster können Sie interne Seiten des Auftritts, Dateien oder Ordner auswählen. Über den Reiter "Baukasten" können Sie außerdem eine Beschreibung des Links angeben, der als Tooltip angezeigt wird, wenn man mit dem Mauszeiger über den Link fährt.
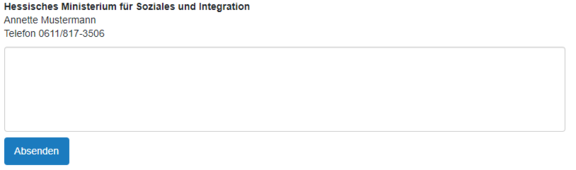
Quick-Mailer
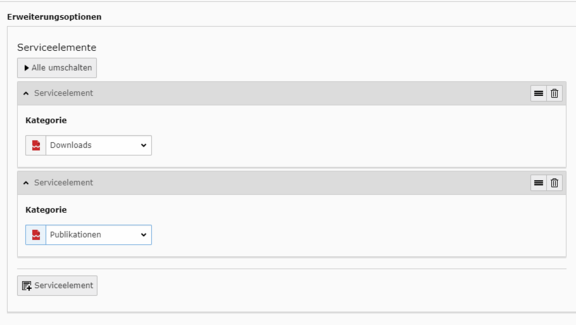
Service-Elemente sind im Frontend ein Ansammlung von Items bestehend aus einem definierter Satz von Überschriften mit einem Icon, die besondere Inhalte enthalten können. Im ersten Schritt werden die Service-Elemente über das Inhaltselement "Service-Elemente" eingefügt - Hier können Sie im Bereich "Erweiterungsoptionen" beliebig viele Service-Elemente hinzufügen und jeweils ihren Typ bestimmen.Dazu gehören
- Adressen
- Ansprechpartner
- Archiv
- Checkliste
- Downloads
- Ein Projekt von
- Finanzierung
- Förderung
- Formulare
- Kontakt
- Publikationen
- Querverweis
- Tipp
- Weitere Informationen
Diese Liste kann nur von einem Administrator definiert und editiert werden. Nach dem Erstellen der Liste von Überschriften können beliebige Inhaltselemente unter die jeweiligen Überschriften platziert werden.
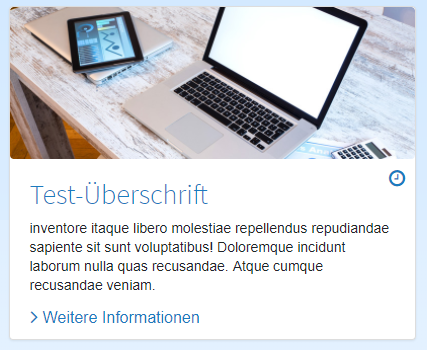
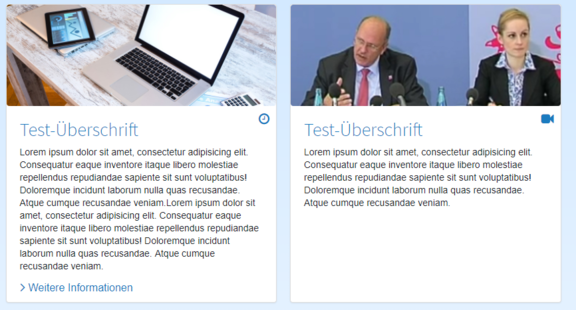
Teaser-Box (mit Bild)
Die entsprechenden Informationen geben Sie wie üblich im Bereich "Erweiterungsoptionen" der Inhalts-Element-Eigenschaften ein.
Im Reiter "Icon" können Sie ein Icon aus einer vom Administrator verwalteten Liste von Icons auswählen.
Bei Hinzufügen eines Bildes können Sie das Bild aus der Dateiliste wählen und per Checkbox die Möglichkeit zum Zoom-Effekt bei Mouseover wählen.
Im Reiter "Link" können Sie mit einen Typo3-typischen Widget eine interne oder externe URL für den Link bestimmen. Ferner haben Sie hier die Möglichkeit, den Linktext aus einer vom Administrator verwalteten Liste von Linktexten auszuwählen.
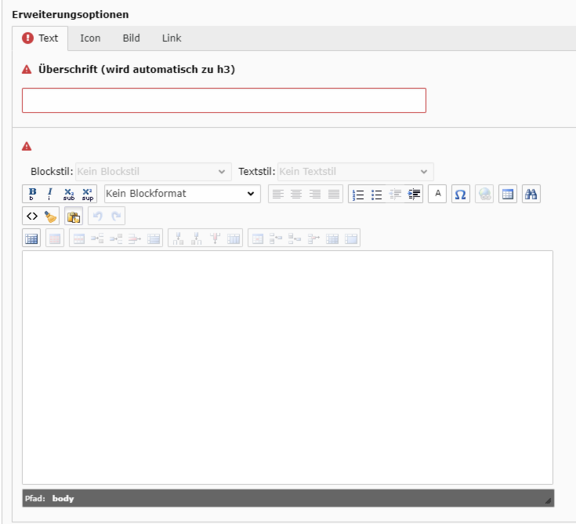
Text-Insert
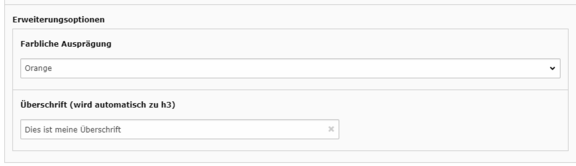
Beim Einfügen dieses Inhaltselelemts wählen Sie in den "Erweiterungsoptionen" die gewünschte Farbe aus, z.b. Blau, Dunkelblau, Grün. Orange, Dunkelgrün oder Gelb. Zudem wählen Sie eine Überschrift aus, die automatisch von Typ H3 gesetzt wird. Nach dem Erzeugen dieses Inhaltslelemts, haben Sie die Möglichkeit, den Inhalt des Text-Inserts mit weiteren Inhaltselementen (Bilder, Zexte, Akkordeons etc) zu befüllen.
2 Spalten (identische Höhe)
Youtube-Video
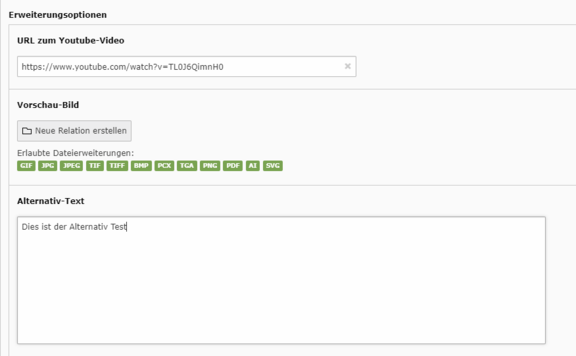
Mit diesem Inhaltselement können YouTube Video auf der Seite eingebunden werden.
Geben Sie dazu unter "Erweiterungsoptionen die URL des Youtube-Videos ein.
Zusätzlich muss ein Screenshot des Videos als Vorschau-Bild eingebunden werden. Dieses Bild wird aus der Datei-Liste über "Neue Relation erstellen" hinzugefügt. Hinweis: Im Frontend wird ein Play-Button zentriert über diesem Vorschau-Bild dargestellt.
Weiterhin sollte ein Alternativ-Text hinterlegt werden, der den Inhalt des Videos für Screenreader beschreibt.
Die Iframe-Einbindung und damit das Abspielen des Youtube Videos geschieht erst, nachdem das Vorschaubild durch den Nutzer angeklickt wird.
Automatische Silbentrennung
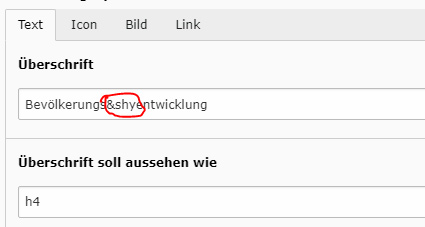
Gerade in der responsiven Ansicht führen die sehr schmalen Teaserboxen auf der Startseite dazu, dass Wörter zu lang sind und automatisch umbrechen sollen. Um dies zu realisieren wurde das Kürzel:
eingeführt, welches statt einen "-" eingesetzt wird. Es ist ohne Leerzeichen einzufügen. Das System erkennt dann automatisch, ob das Wort in der Teaserbox zu lang ist und zeigt dann im Frontend den Trenner "-" an. Passt das Wort in die Box, wird es ohne "-" angezeigt.
Bisher wurde diese Funktion nur in dem Element "Teaserbox mit Bild" bei dem Feld Überschrift umgesetzt. Erweiterungen auf andere Felder sind möglich, muss jedoch einmalig durch die Agentur eingerichtet werden.
Beispielsweise wurde dies beim Hessischen Gesundheitsbericht angewendet:

Besondere Funktionen des Rich-Text Editors
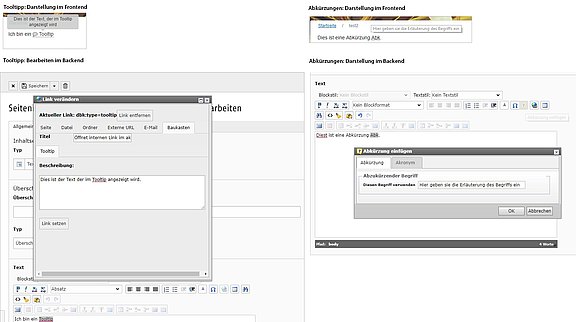
Tooltips
Wenn Sie ein Tooltipp für ein Wort hinterlegen wollen, nutzen Sie die Funktion für das Hinzufügen von Hyperlinks im Rich-Text Editor. In dem Fenster, das sich im Anschluss öffnet ("Link ändern") wählen sie den Reiter "Baukasten". Hier können Sie den Text eingeben, der bei Mouse-Over über den ausgewählten Text erscheinen soll. Der Titel kann ignoriert werden.
Akronyme (Abkürzungen)
Akronyme heißen in Typo3 "Abkürzungen". Sie können direkt im Rich-Text-Editor hinzugefügt werden. Markieren Sie dazu den Text (die Abkürzung) und Klicken sie dann auf das Fragezeichen-Icon in der Toolbar. In dem sich öffnenden Fenster können Sie den Text eingeben der bei Mouse-Over erscheinen soll. Nutzen Sie hierzu das Eingabefeld unter dem Tab "Abkürzungen" - der Tab "Akronym" wird nur noch aus Gründen der Abwärtskompatibilität angezeigt und in zukünftigen Typo3-Versionen nicht mehr unterstützt.
Seitenübergreifende Elemente
Im folgenden Abschnitt wird das Bearbeiten von seitenübergreifenden Elementen wie Logos, Site-Titel usw. beschrieben.
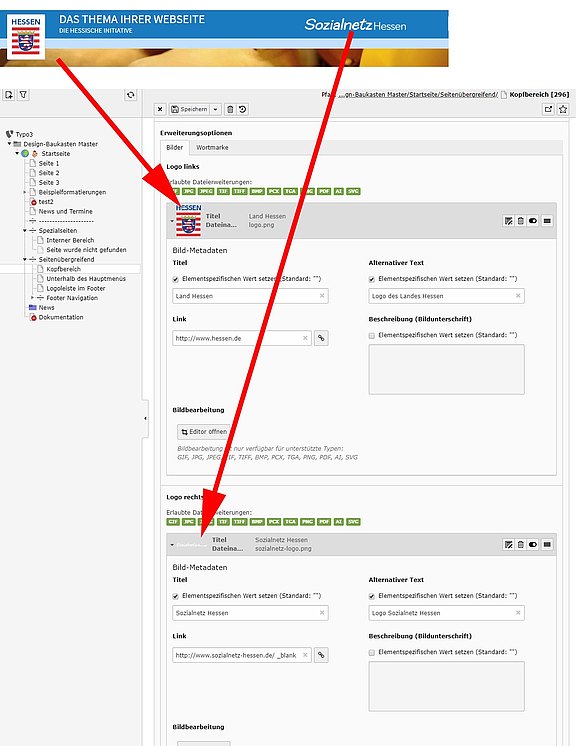
Site-Logos und Kopfzeile
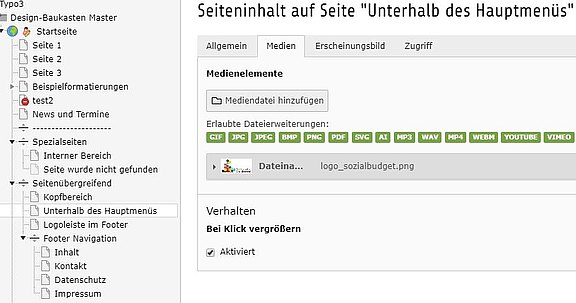
Bereich unterhalb des Hauptmenüs
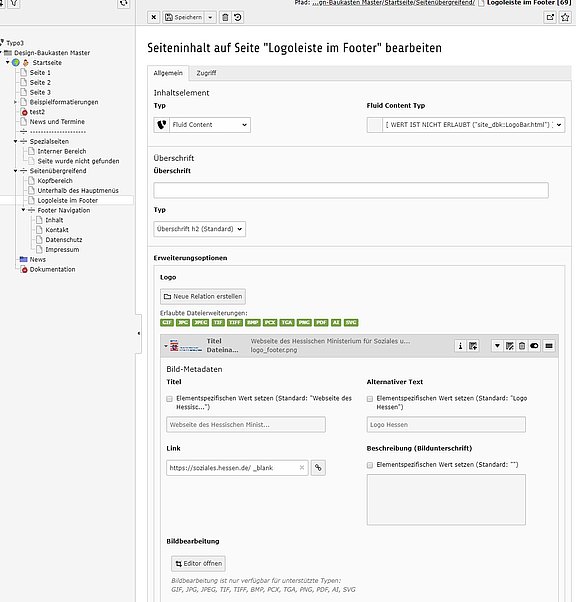
Logoleiste im Footer
Die Logoleiste am Ende der Seiten kann mit bis zu vier Logos bestückt werden. Hier sind immer das Ministeriumslogo und voraussichtlich das Sozialnetz-Logo zu finden, alle weiteren sind optional. Das Sozialnetz-Logo muss je nach Projektfarbe eingefärbt werden (vom Redakteur zu leisten). Alle Logos werden mit einer weißen Hintergrundfarbe automatisch hinterlegt (kein Bestandteil des Logos), sind optional verlinkbar.
Sie können die Logos der Logoleiste auf der Seite "Logoleiste im Footer" unter "Seitenübergreifend" konfigurieren. Fügen Sie hier wie gewohnt Bilder und Links über "Neue Relation erstellen" unter "Erweiterungsoptionen" hinzu.
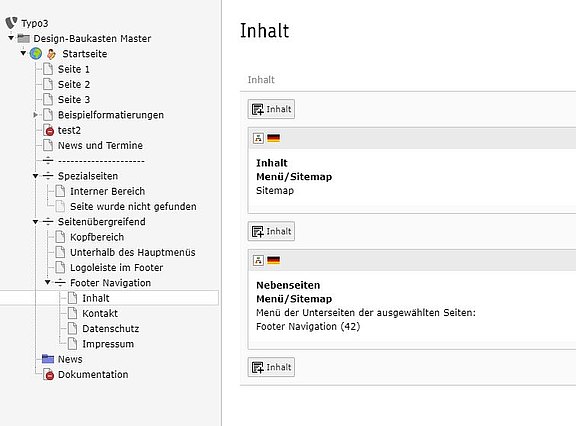
Nebenseiten und Footer Navigation
Nebenseiten sind die Seiten, die nicht in der linken Navigation aufgelistet sind, sondern im Footer platziert werden. Zu den Nebenseiten zählen Textseiten (wie z.B. das Impressum und Datenschutz), das Kontaktformular, die Sitemap und die Suchergebnis-Seite. Sie können diese Nebenseiten im Bereich "Footer Navigation" als normale Seiten anlegen und verwalten.
Spezialseiten
Login-Bereich
Für den optionalen Login-Bereich können eine Reihe von Standard-Texten bearbeitet werden. Dazu gehören der Text, der im abgemeldeten Zustand angezeigt wird, der Text für angemeldete Nutzer. Diese Texte können Sie unter unter "Spezialseiten" / "Interner Bereich" editieren
404-Fehlerseite
Wird eine Seite im Frontend nicht gefunden, gibt das System eine 404-Fehlermeldung aus. Der Text, der hier ausgegeben wird kann im Backend unter "Spezialseiten" / "Seite wurde nicht gefunden" bearbeitet werden.
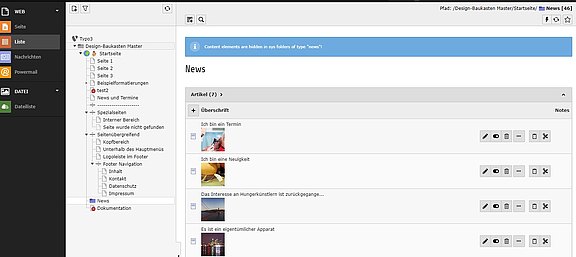
News & Termine
Beim Anlegen einer News legen Sie fest, ob es sich um einen Termin oder eine News handelt: Termine werden über die Checkbox "Is Event" definiert.
Termine werden im Frontend durch ein Uhr-Icon markiert, News haben eine Sprechblase als Icon. Termine haben zudem ein "Event End" - ein Datum, das das Ende des Termins definiert. Abgesehen davon verhalten sich Termine und Nachrichten identisch.
Über die Checkbox "Top-Nachrichten" können Sie das bei der News hinterlegte Bild in voller Breite anzeigen lassen. Nutzen Sie dieses Feature für News, die sie visuelle besonders hervorheben wollen.
Für jeden Nachricht bzw. Termin verfassen Sie zunächst den Teaser-Text - dieser Text wird in der Listenansicht der News angezeigt, gefolgt vom verlinkten Text "Weitere Informationen". Dieser Textlink zeigt immer auf die Detailseite der News, deren Inhalt Sie mit dem Rich-Text-Editor festlegen können. Zusätzlich können Sie über das Tab "Inhaltselemente" beliebige Inhaltselemente auf der News-Detailseite platzieren. Diese werden im Frontend unter dem Text des Rich Text-Editors angezeigt.
Über den Tab "Relationen" können Sie ein Bild für die News hinterlegen.